By default Blogger automatically adds a default CSS file into every blogger blog to ensure every element has styled properly. But if you are trying to code a blogger template from scratch without using this default CSS file from blogger, you can do that adding a little piece of code into your blogger theme. Then you can control all styles of your blogger theme.
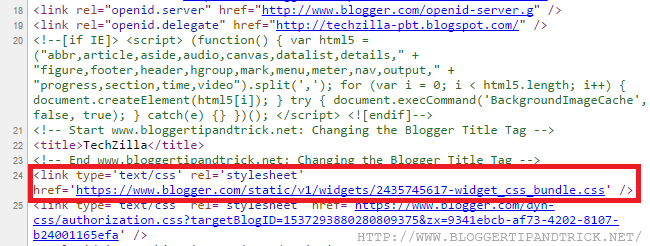
We can see Blogger default CSS file when go to "View Page Source".

To remove default "widget_css_bundle.css" style from Blogger, first go to "Edit HTML".
If you already haven't added jQuery into your blogger template, add this code just after </b:skin> tag:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
Now add this code just before </head> tag:
jQuery(document).ready(function(){
jQuery("[href$='css_bundle.css']").remove();
});
Save your template. Now no longer Blogger default CSS will not be applied into your blogger blog.
File Under : change template, css