1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see ]]></b:skin> tag .
3.Copy below code and paste it just after the ]]></b:skin> tag.
<script src='jquery.js' type='text/javascript'/> <script src='jquery.jqzoom.js' type='text/javascript'/> <script type='text/javascript'> jQuery.noConflict(); jQuery(document).ready(function(){ $("img.jqzoom").jqueryzoom({ xzoom: 200, //zooming div default width(default width value is 200) yzoom: 200, //zooming div default width(default height value is 200) offset: 10 //zooming div default offset(default offset value is 10) //position: "right" //zooming div position(default position value is "right") }); }); </script> <style type='text/css'> div.zoomdiv { z-index : 100; position : absolute; top:0px; left:0px; width : 200px; height : 200px; background: #ffffff; border:1px solid #CCCCCC; display:none; text-align: center; overflow: hidden; } img.jqzoom{ cursor:crosshair; position:relative; } </style>
Important !!! : Download jquery.js and jquery.jqzoom.js as a zip file from here and host jquery.js and jquery.jqzoom.js yourself.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
<span class="tozoom"><img alt="LARGE-IMAGE-ADDRESS" src="SMALL-IMAGE-ADDRESS" class="jqzoom"/></span>
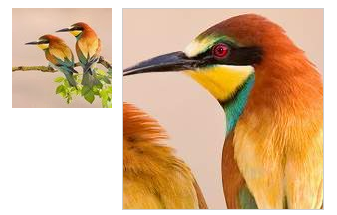
Look at the example below.
<span class="tozoom"><img alt="http://3.bp.blogspot.com/_4HKUHirY_2U/SxCh2QrL8gI/AAAAAAAAAXU/gyALY0TB7KA/jQuery+Zoom+Image+big.jpeg" src="http://3.bp.blogspot.com/_4HKUHirY_2U/SxCjDoxaZII/AAAAAAAAAXs/8MtVcUJo-4s/jQuery+Zoom+Image+small.jpg" class="jqzoom"/></span>
You are done.

Can also be done with jQuery AJAX-ZOOM Plugin easily :: http://www.ajax-zoom.com