1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag.
<style type='text/css'>
#foxmenucontainer46{height:30px; background:url(http://2.bp.blogspot.com/_4HKUHirY_2U/SxuQKW9jExI/AAAAAAAAAc8/2PggTKyf42Y/menu2.png) repeat; display:block; padding:0px 0 0px 0px; font: 10px Tahoma,Century gothic,verdana, Arial, sans-serif; font-weight:normal; text-transform:uppercase; overflow:hidden; }
#menu46{margin: 0px; padding: 0px 10px; width:100%; background:url(http://2.bp.blogspot.com/_4HKUHirY_2U/SxuQKW9jExI/AAAAAAAAAc8/2PggTKyf42Y/menu2.png) repeat; height:30px; border-bottom:1px solid #dddddd; }
#menu46 ul {float: left; list-style: none; margin: 0px; padding: 0px; }
#menu46 li {float: left; list-style: none; margin: 0px; padding: 0px; }
#menu46 li a, #menu46 li a:link, #menu46 li a:visited {color: #444; display: block; margin: 0px; padding: 9px 15px 9px 15px; text-decoration: none; }
#menu46 li a:hover, #menu46 li a:active {background:#333A3F; color: #fff; margin: 0px; padding: 9px 15px 9px 15px; text-decoration: none; }
#menu46 li li a, #menu46 li li a:link, #menu46 li li a:visited {background:#202020; width: 150px; color: #bbb; font-size: 10px; font-family: tahoma, century gothic,Georgia, sans-serif; font-weight: normal; float: none; margin: 0px; padding: 9px 10px 9px 10px; border-bottom: 1px solid #282828; }
#menu46 li li a:hover, #menu46 li li a:active {background: #121212 ; color: #fff; padding: 9px 10px 9px 10px; }
#menu46 li ul {z-index: 9999; position: absolute; left: -999em; height: auto; width: 170px; margin: 0px; padding: 0px; }
#menu46 li li { }
#menu46 li ul a {width: 140px;}
#menu46 li ul a:hover, #menu46 li ul a:active { }
#menu46 li ul ul {margin: -31px 0 0 170px; }
#menu46 li:hover ul ul, #menu46 li:hover ul ul ul,
#menu46 li.sfhover ul ul, #menu46 li.sfhover ul ul ul {left: -999em;}
#menu46 li:hover ul, #menu46 li li:hover ul, #menu46 li li li:hover ul, #menu46 li.sfhover ul, #menu46 li li.sfhover ul, #menu46 li li li.sfhover ul {left: auto; }
#menu46 li:hover, #menu46 li.sfhover {position: static;}
</style>
NOTE : Host menu2.png yourself.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
<div id="foxmenucontainer46">
<div id="menu46">
<ul>
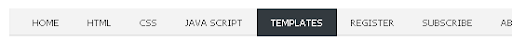
<li><a href="#">Home</a></li>
<li><a href="#" title="#">HTML</a></li>
<li><a href="#" title="#">CSS</a></li>
<li><a href="#" title="#">Java Script</a></li>
<li><a href="#" title="#">Templates</a></li>
<li><a href="#" title="#">Register</a></li>
<li><a href="#" title="#">Subscribe</a></li>
<li><a href="#" title="#">About us</a></li>
<li><a href="#" title="#">Contact</a></li>
<li><a href="#" title="#">Privacy Policy</a></li>
</ul>
</div>
</div>
<div class="clear"/></div>
You are done.
File Under : css


Thanks for sharing.
Thanks for your tutorial how to create Smart CSS Menu For Blogspot. if u have many time, i hope u see my blogs http://awalk-blogs.blogspot.com/ Thanks..