This is the Third version of LK Magazine Blogger Template Series.I corrected many weaknesses of LK magazine v2 blogger template and add some features from Prozine Blogger Template to this template.To configure this template correctly, read the instruction given below.Like LK Magazine v2 blogger template,I think you will like this blogger template very much.The features of this template as given below.
Template Features
- Column: 4 Columns/3 Sidebars/Right Sidebars/Left Sidebar
- Fixed Width Template (1000px width)
- 2 Horizontal Navigation Menus
- Auto Read More Feature with Thumbnails.
- 468*60 Header Ads banner
- 125*125 Sidebar Banners
- 468*60 Header Logo with the PSD file and Fonts.
- 1 CSS Search Box
- 1 Multi Tab View Widget installed.
- 1 Featured Auto content slider installed.
- 3 Column Footer section
- Facebook Like Button installed.
- SEO friendly blogger title hack installed to help you rank higher in Google
- Blogger Default Heading Tag has Changed for better SEO
- Meta tags installed
- Top Bar with Feed buttons and Display Day,Month,Year
- Hosted images on blogger. Free use forever!
- Favicon support so you can add your own url icon
- Compressed CSS to speed up your page load times
- Embedded JavaScript date code showing current day
- Built-in Related Posts Widget to show Related posts
- Numbered Page Navigation Hack Installed
- Replace "Older Posts","Home","Newer Posts" Text Navigation with Images
- Automatically highlight author comments
- Modified Comments Section to Enable Avatars in Blogger Comments
- More ...
|
Template name : LK Magazine version 3
Template type : 3 Sidebar, 4 Column, 3 Column footer, Featured Section, Fixed width, Header Banner, Left Sidebar, Magazine, Premium, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, White Release date : 08-29-2010 Coder/Designer Name(s) : Lasantha Bandara Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Advanced Details : http://www.premiumbloggertemplates.com/2010/08/lk-magazine-v3-premium-blogger-template.html |
Template Layout Structure
3 Column Footer Section
Template Customization
Basic Template Installation:
1.First download the template and unzip the file.
2.Now, sign in to Blogger dashboard and click on the layout.
3.Here is the important step, after uploading any new Blogger template, all of the previous widgets like your google adsense ads,text,profile,poll,etc etc will be lost.
So, to avoid this to happen, in this step click on 'edit' on all the widgets and copy the codes into notepad,etc.
4.Now click on the 'Edit html' tab
5.First of all please Download Full Template.This is to back up your present template.If the new template that you are going to upload makes/gets into some errors or if you make more complex errors in that,then you will loose everthing.So make sure that you back up your template.
6.Just below that,there's an option of uploading new template.So, use the Browse button and upload the downloaded xml file.
7.Now, a message appear saying that your widgets are about to be deleted.Click on the Confirm & Save (no problem doing this because we already copied the widget codes in Step 3).
8.Now click on "confirm and save".Now you successfully installed the template.
8.Click on the 'Page elements' page now and add the codes that you copied in step3 using the 'Add a Page Element' option.
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/><meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
Configure First and Second Navigation Bar
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-X</a>
Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
Configure Header logo
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below line :
http://3.bp.blogspot.com/_4HKUHirY_2U/THnuFkM5u4I/AAAAAAAABVM/ec0Au2FAtaQ/LK+Magazine+v3+logo.png
Now replace it with your logo address/url.
Configure Subscription Box:
Add this code into the HTML/JavaScript box.
<div class='subsboxfull'> <a href='your-twitter-url' rel='nofollow' target='_blank' title='twitter'><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYkpeld56I/AAAAAAAABTM/WiM7MA5NvQM/twitter-box.png" /></a> <a href='your-facebook-url' rel='nofollow' target='_blank' title='facebook'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYkpJ_QyhI/AAAAAAAABTE/8-EJqMr_vbs/s1600/facebook--box.png" /></a> <a href='your-delicious-url' rel='nofollow' target='_blank' title='delicious'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYko6jtDII/AAAAAAAABS8/VtZSXjWq6V8/s1600/delicious-box.png" /></a> <a href='your-stumbleupon-url' rel='nofollow' target='_blank' title='stumbleupon'><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYkpxH3PoI/AAAAAAAABTU/i5--EpJ97BA/stumbleupon-box.png" /></a> <a href='your-linkedin-url' title='linkedin'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYocATEqOI/AAAAAAAABTk/Spx7AhBEVHc/linkedin-box.png" /></a> <a href='your-contact-url' title='contact'><img src="https://4.bp.blogspot.com/_4HKUHirY_2U/THYlLyj8TUI/AAAAAAAABTc/bJYDy5WKjh8/contact-box.png" /></a> <form action='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID&loc=en_u' method='post' onsubmit='window.open(\'http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID', \'popupwindow\', \'scrollbars=yes,width=550,height=520\');return true' target='popupwindow'><p><input name="email" style="width:230px; border: 1px solid #ccc; padding: 5px;" type="text" value="Enter your email address" /></p><input name="uri" type="hidden" /><input name="loc" type="hidden" value="en_US" /></form> <p><span><a class='rss-boxicon' href='http://feeds2.feedburner.com/YOUR-FEEDBURNER-ID' rel='nofollow' target='_blank'>RSS</a></span><span><a class='email-boxicon' href='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID&loc=en_u' rel='nofollow' target='_blank'>Email</a><span><span style="float:right;"><a href='http://feeds.feedburner.com/YOUR-FEEDBURNER-ID' rel='nofollow'><img alt="" height="26" src="http://feeds.feedburner.com/~fc/YOUR-FEEDBURNER-ID?bg=ff9900&fg=000033&anim=0" style="border:0;float:right;margin-top:0px;" width="88" /></a></span></span></span></p> </div>
Now Replace,
your-twitter-url, your-facebook-url, your-delicious-url, your-stumbleupon-url, your-linkedin-url, your-contact-url, YOUR-FEEDBURNER-ID with your details.
Configure Multi Tab view widget:
Add this code into the HTML/JavaScript box.
<div id='tabzine'> <ul class='tabnav'> <li class='pop'><a href='#tab11'>Video</a></li> <li class='fea'><a href='#tab22'>Recent</a></li> <li class='rec'><a href='#tab33'>Popular</a></li> </ul> <!-- tab1 --> <div class='tabdiv' id='tab11'> ENTER-TAB-1-CONTENT-HERE </div> <!--/tab1--> <!-- tab2 --> <div class='tabdiv' id='tab22'> ENTER-TAB-2-CONTENT-HERE </div> <!-- tab2 --> <!-- tab3 --> <div class='tabdiv' id='tab33'> ENTER-TAB-3-CONTENT-HERE </div> <!-- /tab3 --> </div>
Now Replace,
ENTER-TAB-1-CONTENT-HERE, ENTER-TAB-2-CONTENT-HERE, ENTER-TAB-3-CONTENT-HERE with your contents.
How To Add Search Box
Add this code into the HTML/JavaScript box.
<div id='search' style='display:inline;'> <form action='/search' id='searchform' method='get'> <input id="s" name="q" type="text" value="" /> <input id="searchsubmit" type="submit" value="Search" /> </form> </div>
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured Content Slider:
Add this code into the HTML/JavaScript box.
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="slider"><div id="mygallery" class="stepcarousel"><div class="belt">
<div class="panel"><img src="Slider-1-Image-Address-Here" alt="" /><h2><a href="Slider-1-Link-Here">Slider-1-Title-Here</a></h2><p>Enter-Slider-1-Description-Here</p></div>
<div class="panel"><img src="Slider-2-Image-Address-Here" alt="" /><h2><a href="Slider-2-Link-Here">Slider-2-Title-Here</a></h2><p>Enter-Slider-2-Description-Here</p></div>
<div class="panel"><img src="Slider-3-Image-Address-Here" alt="" /><h2><a href="Slider-3-Link-Here">Slider-3-Title-Here</a></h2><p>Enter-Slider-3-Description-Here</p></div>
<div class="panel"><img src="Slider-4-Image-Address-Here" alt="" /><h2><a href="Slider-4-Link-Here">Slider-4-Title-Here</a></h2><p>Enter-Slider-4-Description-Here</p></div>
<div class="panel"><img src="Slider-5-Image-Address-Here" alt="" /><h2><a href="Slider-5-Link-Here">Slider-5-Title-Here</a></h2><p>Enter-Slider-5-Description-Here</p></div>
</div></div></div>
<div style='border-top:1px solid #050505;border-bottom:1px solid #353434;height:0px;width:100%;'/></div>
Now Replace Slider-X-Image-Address-Here, Slider-X-Link-Here, Slider-5-Title-Here, Enter-Slider-5-Description-Here with your contents.Look at the example below:
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="slider"><div id="mygallery" class="stepcarousel"><div class="belt">
<div class="panel"><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJo5nLQPI/AAAAAAAABR8/C_Vs_5s_QG0/s1600/slide1.jpg" alt="" /><h2><a href="Slider-1-Link-Here">Slider-1-Title-Here</a></h2><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p></div>
<div class="panel"><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJpfv1p9I/AAAAAAAABSE/enXjK6Kx_7k/s1600/slide2.jpg" alt="" /><h2><a href="Slider-2-Link-Here">Slider-2-Title-Here</a></h2><p>In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet.</p></div>
<div class="panel"><img src="https://2.bp.blogspot.com/_4HKUHirY_2U/THYJqAkZ-sI/AAAAAAAABSM/RMSq5ZZgpvo/s1600/slide3.jpg" alt="" /><h2><a href="Slider-3-Link-Here">Slider-3-Title-Here</a></h2><p>Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem.</p></div>
<div class="panel"><img src="https://4.bp.blogspot.com/_4HKUHirY_2U/THYJqWR-mCI/AAAAAAAABSU/vgfZF9xBXD8/s1600/slide4.jpg" alt="" /><h2><a href="Slider-4-Link-Here">Slider-4-Title-Here</a></h2><p> dui quis mi consectetuer lacinia. Nam pretium turpis et arcu. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum. Sed aliquam ultrices mauris. Integer ante arcu, accumsan a, consectetuer eget, posuere ut, mauris. Praesent adipiscing. Phasellus ullamcorper ipsum rutrum nunc. Nunc nonummy metus. Vestibulum volutpat pretium libero. Cras id dui.</p></div>
<div class="panel"><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJqgokq5I/AAAAAAAABSc/Il21GkKCBoc/s1600/slide5.jpg" alt="" /><h2><a href="Slider-5-Link-Here">Slider-5-Title-Here</a></h2><p>Aenean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Vestibulum fringilla pede sit amet augue. In turpis. Pellentesque posuere. Praesent turpis. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna dolor sagittis lacus.</p></div>
</div></div></div>
<div style='border-top:1px solid #050505;border-bottom:1px solid #353434;height:0px;width:100%;'/></div>
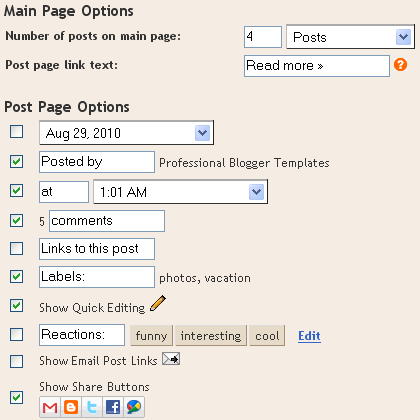
Configure "Blog Posts" Widget
Login to your blogger dashboard--> layout- -> Page elements.Click on "Edit" form "Blog Posts" Section.Now change it value as the picture below:
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/
File Under : templates




Very pro template...& your blog content is very usefull for new blogger.
review for promote my friend 😀 :-bd
thanks ^^
Really An Amazing Template Bro And Thanks For Making It Look Like Prozine Template And For The Slider..
You Really Made A Good Job Bro
Thanks For Your Effort In Helping Us Bro
Have A Nice Day 🙂
A Small Doubt Bro!! Can We Keep The Slider Of These Template In LK Maganize V2
If We Can....!
Can You Say How To?
Please.
Thanks In Advance Bro 🙂
@saikrishna
You can not directly use the slider of LK Magazine v2 to this template.But if you like you can use it following the instruction here:
https://www.bloggertipandtrick.net/2010/05/mootools-featured-posts-slider-blogger.html
Love this template! But I am having trouble with my drop down menus. In your demo, when you drop down you can reach all the submenu items. In mine, after I get to the second sub item in a list, the menu disappears so those links cannot be accessed.
Not sure what I could have changed. Can you take a look? http://talibiddeenjr.blogspot.com
whats up everyone
just found your site and wanted to ask for some advice on marketing
hopefully this is just what im looking for, looks like i have a lot to read Im trying to find a way to build an e-mail list.
This is what i call a real pro template!! thank you for this great template.
and i was just wondering.. can u make a blogger template looks alike with what you are using now on this bloggertipandtrick.. i just love the looks of your web and thought maybe you want to share it as a blogger template 🙂
looking forward for your next great templates..
Greeting from a fellow blogger...
@D1 eBooks
Thanks.you can see all my works from here:
http://www.premiumbloggertemplates.com/search/label/Pbtemplates
I've yet to see a better blogger designer than you. I'd pay hundreds of $$ for this template. Thanks for sharing it for free.
nice templates.. I'm very like it.. thanks so much..
you ended my search.............
@Blogger Tips And Tricks|Latest Tips For Bloggers
thank you for the link to PBT. i found the one that amuze me, "the almoda template" is beautiful!
Thanks again...
@Blogger Tips And Tricks|Latest Tips For Bloggers
Sorry its me again 🙂
forget to ask you one thing.
can i add FOOTER to the Almoda template, i love footer 🙂
i'm thinking to use it on my blog so i really appreciated if you can help me out..
thanks a bunch...
Hello Lasantha i'm from Sri Lanka.
Hey please help me. i wont make a nice blog and i select this template. but i cant meke "Featured Content Slider" please check my blog and tell me what's the mistake i did.
remember this is a testing blog. but please give your answers please.......
http://ereaderszone.blogspot.com/
@Admin
I checked your template and found that you have compressed following code:
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
Don't compress above code and then your slider will work fine.
wooooooww i can't believe this is a blogger template :p
http://download-free-stuffs.blogspot.com/
Nice template!
Hi Lasantha, Thanks for the new version of LK Magazine Template. Very Nice Template.
I Like ur templates very much.
i am using old version of this template for my blog http://igooglemovies.blogspot.com very soon i will update my blog template with this one.
Great theme. Thanks.
Thanks
i have a problem that ive been researching but cant find easy solution to.
on each of the pages i have i have subpages,for example: Designers (is my page) and then create a subpage (at the bottom, which only appears when clicking on Designers) a list from A-Z appears. Now i would like that when you click on the A it gives you my most recent post BUT also all the other posts selected for that catergory (All the other A list designer links)
can you help me?!
hello again.
i seem to be having a problem with the slider. At first it would scroll and shift content along with its asscioated picture - not it has the right picture but has the description beside it of another column.
p.s i absolutely love your templates and your tipsntricks! Loyal fan. Honestly.
How can i make [ post body ] edges rounded ,just like in Prozine v1 Blogger Template....For my BLOG
Great template, thank you.
I wonder how I can increase the width of the main-wrapper and remove the left sidebar. Thanks
Hi
Your template is great and I am trying it. I have a request, if you can help me. My site is scientific and writing in two languages, and willing to increase the width of the main content column and remove the left sidebar. Please help me, thanks. I admire your work, it's great.
Hi Lasantha,
How can i increase the width of the template, if i increase the width to 1200px then it floats the template to right side, and it hides the content of right sidebar. you can see it here http://igooglevideos.blogspot.com/
However i have done it correctly with ur previous version of template for my other blog. can u please help me.
hello. i need some help configuring the multi tab widget. where do i get the codes for the Recent and Popular posts?
thanks ur great idea!!!!
How to add Configure Multi Tab view widget??
visit me back
When uploading the template I am getting an error message stating:
Content is not allowed in prologue.
Urgent need of help.
writetoyogen@gmail.com
Hello !!
<<> I unable to add video(HTML), Recent and Popular......
I put the (HTML)video at"ENTER-TAB-1-CONTENT-HERE" but doesn't work.
If any way to solve thes problem, help me .....
thanks
Hi Lasantha, Thanks for the new version of LK Magazine Template. Very Nice Template.
I Like this templates very much. but I can not add "Vidio" "Recent" & "Popular" Tabs .
"ENTER-TAB-1-CONTENT-HERE, ENTER-TAB-2-CONTENT-HERE, ENTER-TAB-3-CONTENT-HERE " how to put content ? can you help me to put the contents ?
Thanks
good night please help! I'm so in love with this template
the v2 and the v3 ... but tengoun problem (the slider is not me
appears! I want to help me please! my email is
thanks beforehand jeans_1407@hotmail.com
Hi,
i've been using this template more than 1 year. this template is awesome!
however, i'm having problem recently with this template. all new posts became blank. what should i do?
my blog : http://alphalipid-farhan.blogspot.com
please reply asap.
Hi lasantha,
Iam using template LK Magazine V3 and i like it.
how to display the number of posts on the front page, the beginning can still edit the post to edit but now it does not work,
Help me
Thanks be 4
can u remove theme forest ad
mostly peoples use this template
hey Lasantha ,1 question here pls help me i want to increase width of middle part of blog ..for this i edited
#main-wrapper{width:535px;
but this is now working well in this template can you pls tell me what should Edite in this template ..pls help me i want to use this template in my blog