1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag .
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript'>
//<![CDATA[
/*
* Superfish v1.4.8 - jQuery menu widget
* Copyright (c) 2008 Joel Birch
*
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
*
* CHANGELOG: http://users.tpg.com.au/j_birch/plugins/superfish/changelog.txt
*/
;(function($){
$.fn.superfish = function(op){
var sf = $.fn.superfish,
c = sf.c,
$arrow = $(['<span class="',c.arrowClass,'"> »</span>'].join('')),
over = function(){
var $$ = $(this), menu = getMenu($$);
clearTimeout(menu.sfTimer);
$$.showSuperfishUl().siblings().hideSuperfishUl();
},
out = function(){
var $$ = $(this), menu = getMenu($$), o = sf.op;
clearTimeout(menu.sfTimer);
menu.sfTimer=setTimeout(function(){
o.retainPath=($.inArray($$[0],o.$path)>-1);
$$.hideSuperfishUl();
if (o.$path.length && $$.parents(['li.',o.hoverClass].join('')).length<1){over.call(o.$path);}
},o.delay);
},
getMenu = function($menu){
var menu = $menu.parents(['ul.',c.menuClass,':first'].join(''))[0];
sf.op = sf.o[menu.serial];
return menu;
},
addArrow = function($a){ $a.addClass(c.anchorClass).append($arrow.clone()); };
return this.each(function() {
var s = this.serial = sf.o.length;
var o = $.extend({},sf.defaults,op);
o.$path = $('li.'+o.pathClass,this).slice(0,o.pathLevels).each(function(){
$(this).addClass([o.hoverClass,c.bcClass].join(' '))
.filter('li:has(ul)').removeClass(o.pathClass);
});
sf.o[s] = sf.op = o;
$('li:has(ul)',this)[($.fn.hoverIntent && !o.disableHI) ? 'hoverIntent' : 'hover'](over,out).each(function() {
if (o.autoArrows) addArrow( $('>a:first-child',this) );
})
.not('.'+c.bcClass)
.hideSuperfishUl();
var $a = $('a',this);
$a.each(function(i){
var $li = $a.eq(i).parents('li');
$a.eq(i).focus(function(){over.call($li);}).blur(function(){out.call($li);});
});
o.onInit.call(this);
}).each(function() {
menuClasses = [c.menuClass];
if (sf.op.dropShadows && !($.browser.msie && $.browser.version < 7)) menuClasses.push(c.shadowClass);
$(this).addClass(menuClasses.join(' '));
});
};
var sf = $.fn.superfish;
sf.o = [];
sf.op = {};
sf.IE7fix = function(){
var o = sf.op;
if ($.browser.msie && $.browser.version > 6 && o.dropShadows && o.animation.opacity!=undefined)
this.toggleClass(sf.c.shadowClass+'-off');
};
sf.c = {
bcClass : 'sf-breadcrumb',
menuClass : 'sf-js-enabled',
anchorClass : 'sf-with-ul',
arrowClass : 'sf-sub-indicator',
shadowClass : 'sf-shadow'
};
sf.defaults = {
hoverClass : 'sfHover',
pathClass : 'overideThisToUse',
pathLevels : 1,
delay : 800,
animation : {opacity:'show'},
speed : 'normal',
autoArrows : true,
dropShadows : true,
disableHI : false, // true disables hoverIntent detection
onInit : function(){}, // callback functions
onBeforeShow: function(){},
onShow : function(){},
onHide : function(){}
};
$.fn.extend({
hideSuperfishUl : function(){
var o = sf.op,
not = (o.retainPath===true) ? o.$path : '';
o.retainPath = false;
var $ul = $(['li.',o.hoverClass].join(''),this).add(this).not(not).removeClass(o.hoverClass)
.find('>ul').hide().css('visibility','hidden');
o.onHide.call($ul);
return this;
},
showSuperfishUl : function(){
var o = sf.op,
sh = sf.c.shadowClass+'-off',
$ul = this.addClass(o.hoverClass)
.find('>ul:hidden').css('visibility','visible');
sf.IE7fix.call($ul);
o.onBeforeShow.call($ul);
$ul.animate(o.animation,o.speed,function(){ sf.IE7fix.call($ul); o.onShow.call($ul); });
return this;
}
});
})(jQuery);
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
//Featured Content Glider: By http://www.dynamicdrive.com
//Created: Dec 22nd, 07'
//Updated (Jan 29th, 08): Added four possible slide directions: "updown", "downup", "leftright", or "rightleft"
//Updated (Feb 1st, 08): Changed glide behavior to reverse direction when previous button is clicked
//Updated (Feb 12th, 08): Added ability to retrieve gliding contents from an external file using Ajax ("remotecontent" variable added to configuration)
var featuredcontentglider={
csszindex: 100,
ajaxloadingmsg: '<b>Fetching Content. Please wait...</b>',
glide:function(config, showpage, isprev){
var selected=parseInt(showpage)
if (selected>=config.$contentdivs.length){ //if no content exists at this index position
alert("No content exists at page "+(selected+1)+"! Loading 1st page instead.")
selected=0
}
var $target=config.$contentdivs.eq(selected)
//Test for toggler not being initialized yet, or user clicks on the currently selected page):
if (config.$togglerdiv.attr('lastselected')==null || parseInt(config.$togglerdiv.attr('lastselected'))!=selected){
var $selectedlink=config.$toc.eq(selected)
config.$next.attr('loadpage', (selected<config.$contentdivs.length-1)? selected+1+'pg' : 0+'pg')
config.$prev.attr('loadpage', (selected==0)? config.$contentdivs.length-1+'pg' : selected-1+'pg')
var startpoint=(isprev=="previous")? -config.startpoint : config.startpoint
$target.css(config.leftortop, startpoint).css("zIndex", this.csszindex++) //hide content so it's just out of view before animating it
var endpoint=(config.leftortop=="left")? {left:0} : {top:0} //animate it into view
$target.animate(endpoint, config.speed)
config.$toc.removeClass('selected')
$selectedlink.addClass('selected')
config.$togglerdiv.attr('lastselected', selected+'pg')
}
},
getremotecontent:function(config){
config.$glider.html(this.ajaxloadingmsg)
$.ajax({
url: config.remotecontent,
error:function(ajaxrequest){
config.$glider.html('Error fetching content.<br />Server Response: '+ajaxrequest.responseText)
},
success:function(content){
config.$glider.html(content)
featuredcontentglider.setuptoggler(config)
}
})
},
aligncontents:function(config){
config.$contentdivs=$("#"+config.gliderid+" ."+config.contentclass)
config.$contentdivs.css(config.leftortop, config.startpoint).css({height: config.$glider.height(), visibility: 'visible'}) //position content divs so they're out of view:
},
setuptoggler:function(config){
this.aligncontents(config)
config.$togglerdiv.hide()
config.$toc.each(function(index){
$(this).attr('pagenumber', index+'pg')
if (index > (config.$contentdivs.length-1))
$(this).css({display: 'none'}) //hide redundant "toc" links
})
var $nextandprev=$("#"+config.togglerid+" .next, #"+config.togglerid+" .prev")
$nextandprev.click(function(event){ //Assign click behavior to 'next' and 'prev' links
featuredcontentglider.glide(config, this.getAttribute('loadpage'), this.getAttribute('buttontype'))
event.preventDefault() //cancel default link action
})
config.$toc.click(function(event){ //Assign click behavior to 'toc' links
featuredcontentglider.glide(config, this.getAttribute('pagenumber'))
event.preventDefault()
})
config.$togglerdiv.fadeIn(1000, function(){
featuredcontentglider.glide(config, config.selected)
if (config.autorotate==true){ //auto rotate contents?
config.stepcount=0 //set steps taken
config.totalsteps=config.$contentdivs.length*config.autorotateconfig[1] //Total steps limit: num of contents x num of user specified cycles)
featuredcontentglider.autorotate(config)
}
})
config.$togglerdiv.click(function(){
featuredcontentglider.cancelautorotate(config.togglerid)
})
},
autorotate:function(config){
var rotatespeed=config.speed+config.autorotateconfig[0]
window[config.togglerid+"timer"]=setInterval(function(){
if (config.totalsteps>0 && config.stepcount>=config.totalsteps){
clearInterval(window[config.togglerid+"timer"])
}
else{
config.$next.click()
config.stepcount++
}
}, rotatespeed)
},
cancelautorotate:function(togglerid){
if (window[togglerid+"timer"])
clearInterval(window[togglerid+"timer"])
},
getCookie:function(Name){
var re=new RegExp(Name+"=[^;]+", "i") //construct RE to search for target name/value pair
if (document.cookie.match(re)) //if cookie found
return document.cookie.match(re)[0].split("=")[1] //return its value
return null
},
setCookie:function(name, value){
document.cookie = name+"="+value
},
init:function(config){
$(document).ready(function(){
config.$glider=$("#"+config.gliderid)
config.$togglerdiv=$("#"+config.togglerid)
config.$toc=config.$togglerdiv.children('.toc')
config.$next=config.$togglerdiv.children('.next')
config.$prev=config.$togglerdiv.children('.prev')
config.$prev.attr('buttontype', 'previous')
var selected=(config.persiststate)? featuredcontentglider.getCookie(config.gliderid) : config.selected
config.selected=(isNaN(parseInt(selected))) ? config.selected : selected //test for cookie value containing null (1st page load) or "undefined" string
config.leftortop=(/up/i.test(config.direction))? "top" : "left" //set which CSS property to manipulate based on "direction"
config.heightorwidth=(/up/i.test(config.direction))? config.$glider.height() : config.$glider.width() //Get glider height or width based on "direction"
config.startpoint=(/^(left|up)/i.test(config.direction))? -config.heightorwidth : config.heightorwidth //set initial position of contents based on "direction"
if (typeof config.remotecontent!="undefined" && config.remotecontent.length>0)
featuredcontentglider.getremotecontent(config)
else
featuredcontentglider.setuptoggler(config)
$(window).bind('unload', function(){ //clean up and persist
config.$togglerdiv.unbind('click')
config.$toc.unbind('click')
config.$next.unbind('click')
config.$prev.unbind('click')
if (config.persiststate)
featuredcontentglider.setCookie(config.gliderid, config.$togglerdiv.attr('lastselected'))
config=null
})
})
}
}
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$(".glidecontent").hover(function() {
$(this).children(".glidemeta").animate({opacity: "show"}, "slow");
}, function() {
$(this).children(".glidemeta").animate({opacity: "hide"}, "fast");
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('#tabzine> ul').tabs({ fx: { height: 'toggle', opacity: 'toggle' } });
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('(3(C){C.8={3o:{19:3(E,F,H){6 G=C.8[E].1h;21(6 D 3p H){G.1I[D]=G.1I[D]||[];G.1I[D].28([F,H[D]])}},2P:3(D,F,E){6 H=D.1I[F];5(!H){7}21(6 G=0;G<H.k;G++){5(D.b[H[G][0]]){H[G][1].1H(D.c,E)}}}},1l:{},n:3(D){5(C.8.1l[D]){7 C.8.1l[D]}6 E=C(\'<2a 3s="8-3r">\').j(D).n({3q:"3i",2g:"-2A",3g:"-2A",1r:"1w"}).22("2C");C.8.1l[D]=!!((!(/3I|3P/).12(E.n("3z"))||(/^[1-9]/).12(E.n("2T"))||(/^[1-9]/).12(E.n("2E"))||!(/2v/).12(E.n("3w"))||!(/3S|3C\\(0, 0, 0, 0\\)/).12(E.n("3D"))));3E{C("2C").2w(0).3B(E.2w(0))}3x(F){}7 C.8.1l[D]},3y:3(D){C(D).v("1p","2I").n("2q","2v")},3H:3(D){C(D).v("1p","3O").n("2q","")},3Q:3(G,E){6 D=/2g/.12(E||"2g")?"3N":"3M",F=e;5(G[D]>0){7 t}G[D]=1;F=G[D]>0?t:e;G[D]=0;7 F}};6 B=C.2e.W;C.2e.W=3(){C("*",2).19(2).z("W");7 B.1H(2,2M)};3 A(E,F,G){6 D=C[E][F].35||[];D=(1F D=="1E"?D.2h(/,?\\s+/):D);7(C.1j(G,D)!=-1)}C.1i=3(E,D){6 F=E.2h(".")[0];E=E.2h(".")[1];C.2e[E]=3(J){6 H=(1F J=="1E"),I=2D.1h.3J.2P(2M,1);5(H&&A(F,E,J)){6 G=C.i(2[0],E);7(G?G[J].1H(G,I):1n)}7 2.14(3(){6 K=C.i(2,E);5(H&&K&&C.3v(K[J])){K[J].1H(K,I)}o{5(!H){C.i(2,E,3e C[F][E](2,J))}}})};C[F][E]=3(I,H){6 G=2;2.15=E;2.2H=F+"-"+E;2.b=C.1A({},C.1i.1k,C[F][E].1k,H);2.c=C(I).u("1e."+E,3(L,J,K){7 G.1e(J,K)}).u("2j."+E,3(K,J){7 G.2j(J)}).u("W",3(){7 G.1b()});2.23()};C[F][E].1h=C.1A({},C.1i.1h,D)};C.1i.1h={23:3(){},1b:3(){2.c.1q(2.15)},2j:3(D){7 2.b[D]},1e:3(D,E){2.b[D]=E;5(D=="f"){2.c[E?"j":"r"](2.2H+"-f")}},1X:3(){2.1e("f",e)},1P:3(){2.1e("f",t)}};C.1i.1k={f:e};C.8.2J={3h:3(){6 D=2;2.c.u("3d."+2.15,3(E){7 D.2G(E)});5(C.x.13){2.2K=2.c.v("1p");2.c.v("1p","2I")}2.3c=e},38:3(){2.c.16("."+2.15);(C.x.13&&2.c.v("1p",2.2K))},2G:3(F){(2.V&&2.1o(F));2.1C=F;6 E=2,G=(F.39==1),D=(1F 2.b.25=="1E"?C(F.2f).2x().19(F.2f).y(2.b.25).k:e);5(!G||D||!2.2S(F)){7 t}2.1D=!2.b.26;5(!2.1D){2.3a=1x(3(){E.1D=t},2.b.26)}5(2.2m(F)&&2.1T(F)){2.V=(2.1U(F)!==e);5(!2.V){F.3b();7 t}}2.2n=3(H){7 E.2r(H)};2.2l=3(H){7 E.1o(H)};C(2N).u("2O."+2.15,2.2n).u("2t."+2.15,2.2l);7 e},2r:3(D){5(C.x.13&&!D.3j){7 2.1o(D)}5(2.V){2.1V(D);7 e}5(2.2m(D)&&2.1T(D)){2.V=(2.1U(2.1C,D)!==e);(2.V?2.1V(D):2.1o(D))}7!2.V},1o:3(D){C(2N).16("2O."+2.15,2.2n).16("2t."+2.15,2.2l);5(2.V){2.V=e;2.2u(D)}7 e},2m:3(D){7(29.3m(29.2z(2.1C.2L-D.2L),29.2z(2.1C.2s-D.2s))>=2.b.2F)},1T:3(D){7 2.1D},1U:3(D){},1V:3(D){},2u:3(D){},2S:3(D){7 t}};C.8.2J.1k={25:U,2F:1,26:0}})(27);(3(A){A.1i("8.4",{23:3(){2.b.Z+=".4";2.1m(t)},1e:3(B,C){5((/^d/).12(B)){2.1v(C)}o{2.b[B]=C;2.1m()}},k:3(){7 2.$4.k},1Q:3(B){7 B.2R&&B.2R.1g(/\\s/g,"2Q").1g(/[^A-4o-4x-9\\-2Q:\\.]/g,"")||2.b.2X+A.i(B)},8:3(C,B){7{b:2.b,4u:C,30:B,11:2.$4.11(C)}},1m:3(O){2.$l=A("1O:4p(a[p])",2.c);2.$4=2.$l.1G(3(){7 A("a",2)[0]});2.$h=A([]);6 P=2,D=2.b;2.$4.14(3(R,Q){5(Q.X&&Q.X.1g("#","")){P.$h=P.$h.19(Q.X)}o{5(A(Q).v("p")!="#"){A.i(Q,"p.4",Q.p);A.i(Q,"q.4",Q.p);6 T=P.1Q(Q);Q.p="#"+T;6 S=A("#"+T);5(!S.k){S=A(D.2d).v("1s",T).j(D.1u).4l(P.$h[R-1]||P.c);S.i("1b.4",t)}P.$h=P.$h.19(S)}o{D.f.28(R+1)}}});5(O){2.c.j(D.2b);2.$h.14(3(){6 Q=A(2);Q.j(D.1u)});5(D.d===1n){5(20.X){2.$4.14(3(S,Q){5(Q.X==20.X){D.d=S;5(A.x.13||A.x.43){6 R=A(20.X),T=R.v("1s");R.v("1s","");1x(3(){R.v("1s",T)},44)}4m(0,0);7 e}})}o{5(D.1c){6 J=46(A.1c("8-4"+A.i(P.c)),10);5(J&&P.$4[J]){D.d=J}}o{5(P.$l.y("."+D.m).k){D.d=P.$l.11(P.$l.y("."+D.m)[0])}}}}D.d=D.d===U||D.d!==1n?D.d:0;D.f=A.41(D.f.40(A.1G(2.$l.y("."+D.1a),3(R,Q){7 P.$l.11(R)}))).31();5(A.1j(D.d,D.f)!=-1){D.f.3V(A.1j(D.d,D.f),1)}2.$h.j(D.18);2.$l.r(D.m);5(D.d!==U){2.$h.w(D.d).1S().r(D.18);2.$l.w(D.d).j(D.m);6 K=3(){A(P.c).z("1K",[P.Y("1K"),P.8(P.$4[D.d],P.$h[D.d])],D.1S)};5(A.i(2.$4[D.d],"q.4")){2.q(D.d,K)}o{K()}}A(3U).u("3W",3(){P.$4.16(".4");P.$l=P.$4=P.$h=U})}21(6 G=0,N;N=2.$l[G];G++){A(N)[A.1j(G,D.f)!=-1&&!A(N).1f(D.m)?"j":"r"](D.1a)}5(D.17===e){2.$4.1q("17.4")}6 C,I,B={"3X-2E":0,1R:1},E="3Z";5(D.1d&&D.1d.3Y==2D){C=D.1d[0]||B,I=D.1d[1]||B}o{C=I=D.1d||B}6 H={1r:"",47:"",2T:""};5(!A.x.13){H.1W=""}3 M(R,Q,S){Q.2p(C,C.1R||E,3(){Q.j(D.18).n(H);5(A.x.13&&C.1W){Q[0].2B.y=""}5(S){L(R,S,Q)}})}3 L(R,S,Q){5(I===B){S.n("1r","1w")}S.2p(I,I.1R||E,3(){S.r(D.18).n(H);5(A.x.13&&I.1W){S[0].2B.y=""}A(P.c).z("1K",[P.Y("1K"),P.8(R,S[0])],D.1S)})}3 F(R,T,Q,S){T.j(D.m).4k().r(D.m);M(R,Q,S)}2.$4.16(".4").u(D.Z,3(){6 T=A(2).2x("1O:w(0)"),Q=P.$h.y(":4e"),S=A(2.X);5((T.1f(D.m)&&!D.1z)||T.1f(D.1a)||A(2).1f(D.1t)||A(P.c).z("2y",[P.Y("2y"),P.8(2,S[0])],D.1v)===e){2.1M();7 e}P.b.d=P.$4.11(2);5(D.1z){5(T.1f(D.m)){P.b.d=U;T.r(D.m);P.$h.1Y();M(2,Q);2.1M();7 e}o{5(!Q.k){P.$h.1Y();6 R=2;P.q(P.$4.11(2),3(){T.j(D.m).j(D.2c);L(R,S)});2.1M();7 e}}}5(D.1c){A.1c("8-4"+A.i(P.c),P.b.d,D.1c)}P.$h.1Y();5(S.k){6 R=2;P.q(P.$4.11(2),Q.k?3(){F(R,T,Q,S)}:3(){T.j(D.m);L(R,S)})}o{4b"27 4c 4d: 3n 49 4a."}5(A.x.13){2.1M()}7 e});5(!(/^24/).12(D.Z)){2.$4.u("24.4",3(){7 e})}},19:3(E,D,C){5(C==1n){C=2.$4.k}6 G=2.b;6 I=A(G.37.1g(/#\\{p\\}/g,E).1g(/#\\{1L\\}/g,D));I.i("1b.4",t);6 H=E.4i("#")==0?E.1g("#",""):2.1Q(A("a:4g-4h",I)[0]);6 F=A("#"+H);5(!F.k){F=A(G.2d).v("1s",H).j(G.18).i("1b.4",t)}F.j(G.1u);5(C>=2.$l.k){I.22(2.c);F.22(2.c[0].48)}o{I.36(2.$l[C]);F.36(2.$h[C])}G.f=A.1G(G.f,3(K,J){7 K>=C?++K:K});2.1m();5(2.$4.k==1){I.j(G.m);F.r(G.18);6 B=A.i(2.$4[0],"q.4");5(B){2.q(C,B)}}2.c.z("2Y",[2.Y("2Y"),2.8(2.$4[C],2.$h[C])],G.19)},W:3(B){6 D=2.b,E=2.$l.w(B).W(),C=2.$h.w(B).W();5(E.1f(D.m)&&2.$4.k>1){2.1v(B+(B+1<2.$4.k?1:-1))}D.f=A.1G(A.34(D.f,3(G,F){7 G!=B}),3(G,F){7 G>=B?--G:G});2.1m();2.c.z("2V",[2.Y("2V"),2.8(E.2k("a")[0],C[0])],D.W)},1X:3(B){6 C=2.b;5(A.1j(B,C.f)==-1){7}6 D=2.$l.w(B).r(C.1a);5(A.x.4n){D.n("1r","4t-1w");1x(3(){D.n("1r","1w")},0)}C.f=A.34(C.f,3(F,E){7 F!=B});2.c.z("33",[2.Y("33"),2.8(2.$4[B],2.$h[B])],C.1X)},1P:3(C){6 B=2,D=2.b;5(C!=D.d){2.$l.w(C).j(D.1a);D.f.28(C);D.f.31();2.c.z("32",[2.Y("32"),2.8(2.$4[C],2.$h[C])],D.1P)}},1v:3(B){5(1F B=="1E"){B=2.$4.11(2.$4.y("[p$="+B+"]")[0])}2.$4.w(B).4q(2.b.Z)},q:3(G,K){6 L=2,D=2.b,E=2.$4.w(G),J=E[0],H=K==1n||K===e,B=E.i("q.4");K=K||3(){};5(!B||!H&&A.i(J,"17.4")){K();7}6 M=3(N){6 O=A(N),P=O.2k("*:4s");7 P.k&&P.4v(":45(3R)")&&P||O};6 C=3(){L.$4.y("."+D.1t).r(D.1t).14(3(){5(D.1N){M(2).3l().1B(M(2).i("1L.4"))}});L.1y=U};5(D.1N){6 I=M(J).1B();M(J).3k("<2o></2o>").2k("2o").i("1L.4",I).1B(D.1N)}6 F=A.1A({},D.1J,{2U:B,2i:3(O,N){A(J.X).1B(O);C();5(D.17){A.i(J,"17.4",t)}A(L.c).z("2Z",[L.Y("2Z"),L.8(L.$4[G],L.$h[G])],D.q);D.1J.2i&&D.1J.2i(O,N);K()}});5(2.1y){2.1y.3f();C()}E.j(D.1t);1x(3(){L.1y=A.3u(F)},0)},2U:3(C,B){2.$4.w(C).1q("17.4").i("q.4",B)},1b:3(){6 B=2.b;2.c.16(".4").r(B.2b).1q("4");2.$4.14(3(){6 C=A.i(2,"p.4");5(C){2.p=C}6 D=A(2).16(".4");A.14(["p","q","17"],3(E,F){D.1q(F+".4")})});2.$l.19(2.$h).14(3(){5(A.i(2,"1b.4")){A(2).W()}o{A(2).r([B.m,B.2c,B.1a,B.1u,B.18].3G(" "))}})},Y:3(B){7 A.Z.3L({3t:B,2f:2.c[0]})}});A.8.4.1k={1z:e,Z:"24",f:[],1c:U,1N:"3FA;",17:e,2X:"8-4-",1J:{},1d:U,37:\'<1O><a p="#{p}"><2W>#{1L}</2W></a></1O>\',2d:"<2a></2a>",2b:"8-4-3K",m:"8-4-d",2c:"8-4-1z",1a:"8-4-f",1u:"8-4-30",18:"8-4-3T",1t:"8-4-4w"};A.8.4.35="k";A.1A(A.8.4.1h,{1Z:U,4r:3(C,F){F=F||e;6 B=2,E=2.b.d;3 G(){B.1Z=42(3(){E=++E<B.$4.k?E:0;B.1v(E)},C)}3 D(H){5(!H||H.4j){4f(B.1Z)}}5(C){G();5(!F){2.$4.u(2.b.Z,D)}o{2.$4.u(2.b.Z,3(){D();E=B.b.d;G()})}}o{D();2.$4.16(2.b.Z,D)}}})})(27);',62,282,'||this|function|tabs|if|var|return|ui|||options|element|selected|false|disabled||panels|data|addClass|length|lis|selectedClass|css|else|href|load|removeClass||true|bind|attr|eq|browser|filter|triggerHandler|||||||||||||||||||||null|_mouseStarted|remove|hash|fakeEvent|event||index|test|msie|each|widgetName|unbind|cache|hideClass|add|disabledClass|destroy|cookie|fx|setData|hasClass|replace|prototype|widget|inArray|defaults|cssCache|tabify|undefined|mouseUp|unselectable|removeData|display|id|loadingClass|panelClass|select|block|setTimeout|xhr|unselect|extend|html|_mouseDownEvent|_mouseDelayMet|string|typeof|map|apply|plugins|ajaxOptions|tabsshow|label|blur|spinner|li|disable|tabId|duration|show|mouseDelayMet|mouseStart|mouseDrag|opacity|enable|stop|rotation|location|for|appendTo|init|click|cancel|delay|jQuery|push|Math|div|navClass|unselectClass|panelTemplate|fn|target|top|split|success|getData|find|_mouseUpDelegate|mouseDistanceMet|_mouseMoveDelegate|em|animate|MozUserSelect|mouseMove|pageY|mouseup|mouseStop|none|get|parents|tabsselect|abs|5000px|style|body|Array|width|distance|mouseDown|widgetBaseClass|on|mouse|_mouseUnselectable|pageX|arguments|document|mousemove|call|_|title|mouseCapture|height|url|tabsremove|span|idPrefix|tabsadd|tabsload|panel|sort|tabsdisable|tabsenable|grep|getter|insertBefore|tabTemplate|mouseDestroy|which|_mouseDelayTimer|preventDefault|started|mousedown|new|abort|left|mouseInit|absolute|button|wrapInner|parent|max|Mismatching|plugin|in|position|gen|class|type|ajax|isFunction|backgroundImage|catch|disableSelection|cursor|8230|removeChild|rgba|backgroundColor|try|Loading|join|enableSelection|auto|slice|nav|fix|scrollLeft|scrollTop|off|default|hasScroll|img|transparent|hide|window|splice|unload|min|constructor|normal|concat|unique|setInterval|opera|500|not|parseInt|overflow|parentNode|fragment|identifier|throw|UI|Tabs|visible|clearInterval|first|child|indexOf|clientX|siblings|insertAfter|scrollTo|safari|Za|has|trigger|rotate|last|inline|tab|is|loading|z0'.split('|'),0,{}))
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
/*
* jScroller 0.3 - Scroller Script
*
* Copyright (c) 2007 Markus Bordihn (http://markusbordihn.de)
* Dual licensed under the MIT (MIT-LICENSE.txt)
* and GPL (GPL-LICENSE.txt) licenses.
*
* $Date: 2007-11-15 13:00:00 +0100 (Thu, 15 Nov 2007) $
* $Rev: 0.3 $
*/
$(document).ready(function(){
this.defaults = {
scroller: {
interval: 0, // Dont touch !
refresh: 150, // Refresh Time in ms
direction: "left", // down,right,left,up
speed: 5, // Set the Scroller Speed
id: "#scroller",
cont_id: "#scroller_container"
}
}
var jscroller_config = $.extend(this.defaults), jscroller_scroller = $(jscroller_config.scroller.id), jscroller_scroller_cont = $(jscroller_config.scroller.cont_id);
if (jscroller_scroller && jscroller_scroller_cont) {
jscroller_scroller.css({position: 'absolute', left: 0, top: 0});
jscroller_init();
}
function jscroller_startScroll() {
if(!jscroller_config.scroller.interval) {
jscroller_config.scroller.interval=window.setInterval(jscroller_doScroll,jscroller_config.scroller.refresh);
}
}
function jscroller_stopScroll() {
if (jscroller_config.scroller.interval) {
window.clearInterval(jscroller_config.scroller.interval);
jscroller_config.scroller.interval=0;
}
}
function jscroller_init() {
$("#scroller a").click(function(){
window.open(this.href);
return false;
});
jscroller_scroller_cont.css('overflow','hidden');
if(!jscroller_config.scroller.interval) {
if (window.attachEvent) {
window.attachEvent("onfocus", jscroller_startScroll);
window.attachEvent("onblur", jscroller_stopScroll);
window.attachEvent("onresize", jscroller_startScroll);
window.attachEvent("onscroll", jscroller_startScroll);
}
else if (window.addEventListener) {
window.addEventListener("focus", jscroller_startScroll, false);
window.addEventListener("blur", jscroller_stopScroll, false);
window.addEventListener("resize", jscroller_startScroll, false);
window.addEventListener("scroll", jscroller_startScroll, false);
}
jscroller_startScroll();
if ($.browser.msie) {window.focus()}
}
}
function jscroller_getElem(Elem) {
return (typeof Elem == "string" && document.getElementById)? document.getElementById(Elem) : Elem;
}
function jscroller_doScroll() {
if (scroller_dom = jscroller_getElem(jscroller_scroller.attr("id"))) {
var
p_top= Number((/[0-9-,.]+/.exec(jscroller_scroller.css('top'))||0)),
p_left=Number((/[0-9-,.]+/.exec(jscroller_scroller.css('left'))||0)),
min_height=jscroller_scroller_cont.height(),
min_width=jscroller_scroller_cont.width(),
speed=jscroller_config.scroller.speed,
p_height=scroller_dom.offsetHeight,
p_width=scroller_dom.offsetWidth,
direction=jscroller_config.scroller.direction,
jscroller=jscroller_scroller;
switch(direction) {
case 'up':
if (p_top <= -1*p_height) {p_top=min_height;}
jscroller.css('top',p_top-speed+'px');
break;
case 'right':
if (p_left >= min_width) {p_left=-1*p_width;}
jscroller.css('left',p_left+speed+'px');
break;
case 'left':
if (p_left <= -1*p_width) {p_left=min_width;}
jscroller.css('left',p_left-speed+'px');
break;
case 'down':
if (p_top >= min_height) {p_top=-1*p_height;}
jscroller.css('top',p_top+speed+'px');
break;
}
}
}
});
//]]>
</script>
<script type='text/javascript'>
jQuery(function(){
jQuery('ul.sf-menu').superfish();
});
</script>
<script type='text/javascript'>
featuredcontentglider.init({
gliderid: "glidercontent",
contentclass: "glidecontent",
togglerid: "togglebox",
remotecontent: "",
selected: 1,
persiststate: true,
speed: 300,
direction: "leftright",
autorotate: true,
autorotateconfig: [10000, 1] //if auto rotate enabled, set [milliseconds_btw_rotations, cycles_before_stopping]
})
</script>
<script type='text/javascript'>
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<style type='text/css'>
#glidercontent{
margin:0px 0 5px 0px;
font-family:Georgia,Century gothic, Arial,Tahoma,sans-serif;
}
.glidecontentwrapper{
position: relative; /* Do not change this value */
width: 670px;
height: 300px; /* Set height to be able to contain height of largest content shown*/
overflow: hidden;
margin:0px 0px 0px 0px;
background:url(http://3.bp.blogspot.com/_4HKUHirY_2U/SwTsGH40-_I/AAAAAAAAAP0/aNRCgjPZauI/tgb.jpg) repeat-y;
}
.glidecontent{ /*style for each glide content DIV within wrapper.*/
position:absolute; /* Do not change this value */
padding:0px 10px 0px 10px;
width:640px;
color:#fff;
margin:0px 0px;
height: 230px;
background:#ec03d9 url() no -repeat;
overflow:hidden;
float:left;
}
.glidemeta h2{
margin:5px 0px 5px 0px;
padding:5px 0px;
font-size:18px;
font-weight:bold;
}
.glidemeta h2 a:link, .glidemeta h2 a:visited{
color:#fff;
}
.glidemeta{
height: 80px;
width: 650px;
padding:0px 5px 5px 5px;
position:absolute;
background: url(http://4.bp.blogspot.com/_4HKUHirY_2U/SwTYvAM5wFI/AAAAAAAAAO0/MNHdbvpz-0g/balloon.png);
top:164px;
line-height:14px;
color: #fff;
font-size:12px;
overflow: hidden;
display:none;
border-top:1px solid #000;
}
.gnav{ /*style for DIV used to contain toggler links. */
width: 100px;
height:50px;
z-index:150;
float:right;
padding-right:25px;
}
.glidecontenttoggler{ /*style for DIV used to contain toggler links. */
height:38px;
z-index:150;
width: 670px;
background: url(http://4.bp.blogspot.com/_4HKUHirY_2U/SwTr9OFB_bI/AAAAAAAAAPc/u_L6n3MsL7w/gtop.jpg);
}
.glidecontenttoggler a{ /*style for every navigational link within toggler */
display: -moz-inline-box;
display: inline-block;
color: #2e6ab1;
font-weight: bold;
text-decoration: none;
}
.glidecontenttoggler a.selected{ /*style for selected page's toggler link. ".selected" class auto generated! */
background: #E4EFFA;
color: black;
}
.glidecontenttoggler a:hover{
background: #E4EFFA;
color: black;
}
.glidecontenttoggler a.toc{ /*style for individual toggler links (page 1, page 2, etc). ".toc" class auto generated! */
}
.glidecontenttoggler a.prev{ /*style for "prev" and "next" toggler links. ".prev" and ".next" classes auto generated! */
top:6px;
right:35px;
position:absolute;
display:block;
background:url(http://2.bp.blogspot.com/_4HKUHirY_2U/SwTsAadil-I/AAAAAAAAAPk/N-y2th8_LVc/left.jpg) bottom;
width:36px;
height:25px;
}
.glidecontenttoggler a.next {
float:right;
display:block;
background:url(http://2.bp.blogspot.com/_4HKUHirY_2U/SwTsDYsmbBI/AAAAAAAAAPs/-lVdze7mg_c/right.jpg) bottom;
width:36px;
height:25px;
position:absolute;
top:6px;
right:5px;
}
</style>
Note: Please host above images yourself.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
<div id="glidercontent" class="glidecontentwrapper"> <div id="togglebox" class="glidecontenttoggler"> <a class="prev" href="#"></a> <a class="next" href="#"></a> </div> <div class="glidecontent"> <div class="glidemeta"> <h2><a href="POST-LINK-HERE" title="LINK-TITLE-HERE">POST-TITLE-HERE</a></h2> POST-DESCRIPTION-HERE</div> <a href="POST-LINK-HERE" title="LINK-TITLE-HERE"> <img alt="IMAGE-TITLE-HERE" width="650" src="https://2.bp.blogspot.com/_4HKUHirY_2U/SwUV65-T9VI/AAAAAAAAAQE/zaHZ0QzUVPk/street+fighter.jpg" height="250"/></a> </div> <div class="glidecontent"> <div class="glidemeta"> <h2><a href="POST-LINK-HERE" title="LINK-TITLE-HERE">POST-TITLE-HERE</a></h2> POST-DESCRIPTION-HERE</div> <a href="POST-LINK-HERE" title="LINK-TITLE-HERE"> <img alt="IMAGE-TITLE-HERE" width="650" src="https://4.bp.blogspot.com/_4HKUHirY_2U/SwUWFlpKGpI/AAAAAAAAAQU/TeS6j_EMVhI/plane.jpg" height="250"/></a> </div> <div class="glidecontent"> <div class="glidemeta"> <h2><a href="POST-LINK-HERE" title="LINK-TITLE-HERE">POST-TITLE-HERE</a></h2> POST-DESCRIPTION-HERE</div> <a href="POST-LINK-HERE" title="LINK-TITLE-HERE"> <img alt="IMAGE-TITLE-HERE" width="650" src="https://4.bp.blogspot.com/_4HKUHirY_2U/SwUWBFAMJDI/AAAAAAAAAQM/fbKmBIN6lUk/bad+day.jpg" height="250"/></a> </div> <div class="glidecontent"> <div class="glidemeta"> <h2><a href="POST-LINK-HERE" title="LINK-TITLE-HERE">POST-TITLE-HERE</a></h2> POST-DESCRIPTION-HERE</div> <a href="POST-LINK-HERE" title="LINK-TITLE-HERE"> <img alt="IMAGE-TITLE-HERE" width="650" src="https://2.bp.blogspot.com/_4HKUHirY_2U/SwUZwGtuVGI/AAAAAAAAAQs/omJHsH1JzTs/assassins-creed-2.jpg" height="250"/></a> </div> <div class="glidecontent"> <div class="glidemeta"> <h2><a href="POST-LINK-HERE" title="LINK-TITLE-HERE">POST-TITLE-HERE</a></h2> POST-DESCRIPTION-HERE</div> <a href="POST-LINK-HERE" title="LINK-TITLE-HERE"><img alt="IMAGE-TITLE-HERE" width="650" src="https://3.bp.blogspot.com/_4HKUHirY_2U/SwUXLWmiJXI/AAAAAAAAAQc/EVn-pRuyUbs/commandos+2.jpeg" height="250"/></a> </div> <div class="glidecontent"> <div class="glidemeta"> <h2><a href="POST-LINK-HERE" title="LINK-TITLE-HERE">POST-TITLE-HERE</a></h2> POST-DESCRIPTION-HERE</div> <a href="POST-LINK-HERE" title="LINK-TITLE-HERE"><img alt="IMAGE-TITLE-HERE" width="650" src="https://1.bp.blogspot.com/_4HKUHirY_2U/SwUV0aqMhGI/AAAAAAAAAP8/VdOjLq_ypg0/football.jpg" height="250"/></a> </div> </div>
Note : Replace POST-LINK-HERE,LINK-TITLE-HERE,POST-TITLE-HERE,POST-DESCRIPTION-HERE,IMAGE-TITLE-HERE and Image Addresses with your details.
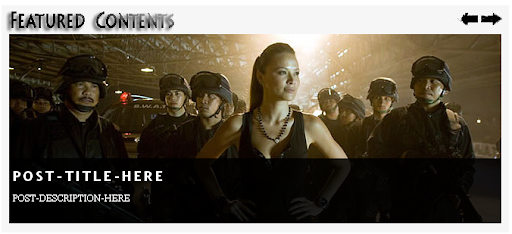
You are done.It will look like this:
File Under : jquery