1.Log in to your dashboard--> layout- ->Page Elements
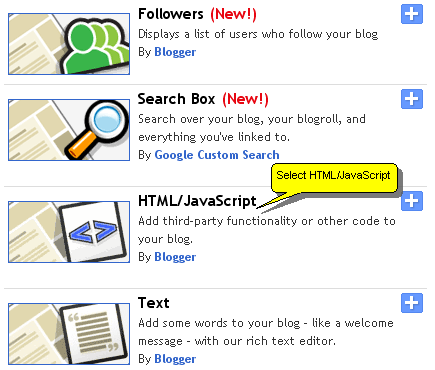
2.Click on 'Add a Gadget'.
3.Select 'HTML/Javascript' and add the code given below and click save.
<script type='text/javascript'>
var mydate=new Date()
var year=mydate.getYear()
if (year < 1000)
year+=1900
var day=mydate.getDay()
var month=mydate.getMonth()
var daym=mydate.getDate()
if (daym<10)
daym="0"+daym
var dayarray=new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday")
var montharray=new Array("January","February","March","April","May","June","July","August","September","October","November","December")
document.write("<p>"+dayarray[day]+", "+montharray[month]+" "+daym+", "+year+"</p>")
</script>
You are done.Now you can see it as picture below.
File Under : gadget, java script


Hello Boss! success always ... I'm new on the Internet. I'm sorry if my language less you understand, because I use google translate. You people are truly amazing ... Many of your template quite well and have an attractive appearance. I'm just learning to create a blog and want to use the template yours, but failed because I do not understand HTML with explanations in English. I was forced to use the template default 'Blogger'
Sorry, this blog what I mean: http://ismangurukelas.co.cc/
Hi,
Can't you create this widget in french like this ?(Jeudi le 2 août 2012)
Thanks !