1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag.
<style type='text/css'>
#outer-borders a img, #outer-borders a { border: none; float: left; }
#outer-borders a { margin: 3px; }
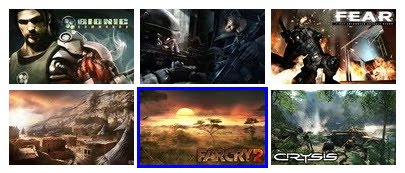
#outer-borders a:hover { outline: 3px solid #0000ff; }
</style>
Note:You can change border color,outline size,margin,... But both outline size and margin must have a same numerical value.
4.Now add your images as below.
<div id="outer-borders">
<a href="#"><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/SxIRWePfVYI/AAAAAAAAAZ8/MSmCLCmWA8k/slideshow+1+small.jpg" alt="#" /></a>
<a href="#"><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/SxIRhli6o6I/AAAAAAAAAaM/fmkIOf7MPtE/slideshow+2+small.jpg" alt="#" /></a>
<a href="#"><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/SxIRonaYyII/AAAAAAAAAac/ls3j_gSduPk/slideshow+3+small.jpg" alt="#" /></a>
</div>
You are done.