This flash tutorial explains to you how to create motion tween in flash.Follow the steps below to create motion tween in flash.
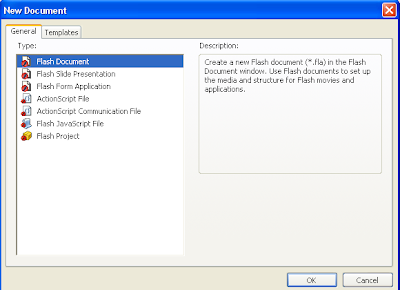
Open a new flash file (Ctrl+N).
Select General panel and choose Type: Flash Document . Press OK.
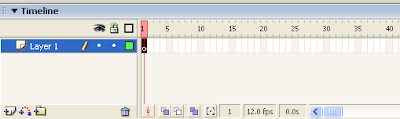
If your timeline window is not open, press (Ctrl+Alt+T).
Now you can see a single Layer called "Layer1" in your timeline Window.
Select the first frame.Create a simple oval using Oval tool.
Now, select the arrow tool and select the oval.
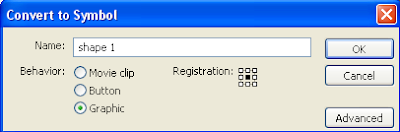
Choose Convert to Symbol from the menu(or press F8). When the pop up appears name the shape shape 1, select "type:" Graphic and choose centered orientation
from Registration.
Note: You can create motion tween only on symbols.
Now your oval symbol is in frame1 of Layer1. Select frame 40 and press F6 to insert a new keyframe.
Now move your Symbol to any other position other than the present one.
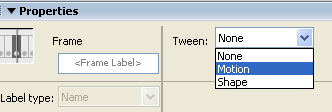
Select any frame between, 2 to 39 and select Motion from the tween pop-up menu in the Property inspector.
Now your Layer will look something like the one shown below.
Now press (Ctrl+Enter) to view your motion tween.
File Under : flash
Learn Flash. All content and
tutorials are absolutely free of cost. Follow:
http://learntoflash.blogspot.com